vue页面切换效果(slide效果切换)
本文共 179 字,大约阅读时间需要 1 分钟。
最近碰到一个需求,单页应用里面页面切换的效果需要做成跟轮播图滑动slide一样,让这个页面在切换时感觉是一个页面。反复琢磨的vue里面的transition,最终将实现的核心代码贴出来。这里实现的是上下切换,左右的效果类似。

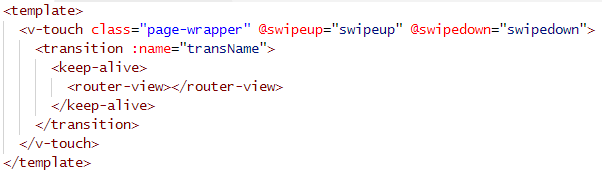
核心代码如下(App.vue):

注:这里使用了vue-touch组件来监听swipe事件

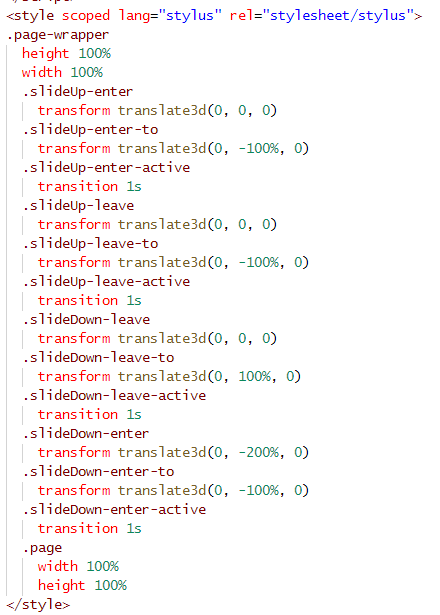
最重要的就是transition的样式:

转载地址:http://rmjkx.baihongyu.com/
你可能感兴趣的文章
bootstrap 标签页tab切换js(含报错原因)
查看>>
关于模块化和组件化的一些认识
查看>>
Intellij IDEA创建Maven Web项目
查看>>
winscp介绍与使用
查看>>
Java学习之道:Java 导出EXCEL
查看>>
VisualStudio编译项目时,提示bin目录和obj目录下的文件不能写的错误处理的解决办法...
查看>>
【转】form data和request payload的区别
查看>>
预防 app crash 之 unrecognized selector
查看>>
跟踪Makefile输出调试信息
查看>>
javascript笔记
查看>>
将Linux默认的OpenJDK替换为Oracle JDK
查看>>
ControlTemplate in WPF —— ListBox
查看>>
Kali Linux缺少ifconfig命令
查看>>
vue-cli打包之后的项目在nginx的部署
查看>>
剑指offer四十八之不用加减乘除做加法
查看>>
Java8 stream学习
查看>>
Python中的对象行为与特殊方法(一)对象的创建与销毁
查看>>
数据库 Oracle数据库性能优化
查看>>
TeamViewer
查看>>
class-metaclass-Class vs. type
查看>>